Hello Everyone, once again thanks for showing interest to read this blog. Today, we are going to learn about Functions in detail.
Functions in JavaScript :
Function is the most important part of JavaScript.They work almost similar in other programming languages too. In Java, it is known as Method but in our JavaScript, it is known as Functions.
Functions are the basic building block which is designed to perform a particular task when invokes.
So in a nutshell, the main motive of Function is to avoid repetition of codes.
Have you seen the alert() , prompt() ? These are also the examples of Javascript functions. It is already defined by JavaScript so we call it Pre-defined function
Let's see the function structure and how we can create a function:
function functionName(parameters) {
// function body
// ...
}
- First, write a keyword function. After that, give a name to your Function. it could be anything except some reserved keywords by JavaScript.
- Inside {...}, write what should this function perform when someone call it.
We can create function with parameters or without parameters.
Now, Let's create a function that will say "Hello Developers !".
function greet()
{
console.log("Hello Developers !");
}
So far, we have just declared a function but it won't run as we have not invoked(calling) it. So let's invoke it by its name -
greet()
Will it work now ? Yes...This will definitely work and give us output Hello Developers !
This was a very basic example of how the function works.
Functions with parameters :
As we have already told you that functions could be with parameters or without parameters.
Let's see an example of a function with parameters :
We want to create a function that gives an output of the sum of two numbers.
function sum(a,b)
{
console.log(a+b);
}
sum(4,6)
// Output : 10
While writing the name of function sum, we provide two parameters a,b. You can also call it as variables for that function.
So in these two variables, we are passing value at the time of calling sum(4,6).
Just change the value of 4,6 and see the output.
I hope you have understood the basics of Functions.
Before understanding what actual is Arrow Functions, you must have understanding of Function Expression and Anonymous Function. Let's discuss it about these two :
Function Expression :
In simple, storing our function in a variable is known as Function Expression. It can be of two types -
Syntax for Function Expression (named)
Syntax for Function Expression (anonymous)
// Normal Function
function show(name)
{
console.log("Hello Developers "+name);
}
show('Ravi')
// Functions Expression
var test = function show(name){
console.log("Hello Developers "+name);
}
test('Ravi')
// Hello Developer Ravi
// Hello Developer Ravi
We have simply stored our function in a variable test. Now, we'll call this function by using its variable name i.e. test Also in Function Expression, we give both variable name and function name. It is almost similar with Anonymous Expression which we'll discuss it here later.
If you see the above example of Function Expression, we have used a name for our function i.e. show. Therefore, here we can call it Syntax for Function Expression (named)
Anonymous Function :
Let's see the below example for Syntax for Function Expression (anonymous)
var test = function (name){
console.log("I am Anonumous "+name);
}
test('function')
// Output : I am Anonumous function
As we have already told you that this is almost similar to Functions Expression. The only difference is that we are not giving any name to function.
Function expressions are not hoisted, unlike function declarations. You can't call before its declaration
What is Arrow Function?
This is just a new way to write a function. It was introduced in ES-6. Now, you can write functions in a more clear way.
You can also say that the Arrow function is a combination of Normal Function and Anonymous Function or Function Expression .
Arrow Functions are always Anonymous

Let's understand it in more detail what is the advantage of writing Arrow Function
How we write with Function Expression-
var learning = function show()
{
console.log("I am Function Expression");
}
learning();
// I am Function Expression
How we write with Anonymous Function-
var learning = function()
{
console.log("I am Anonymous Function");
}
learning();
// I am Anonymous Function
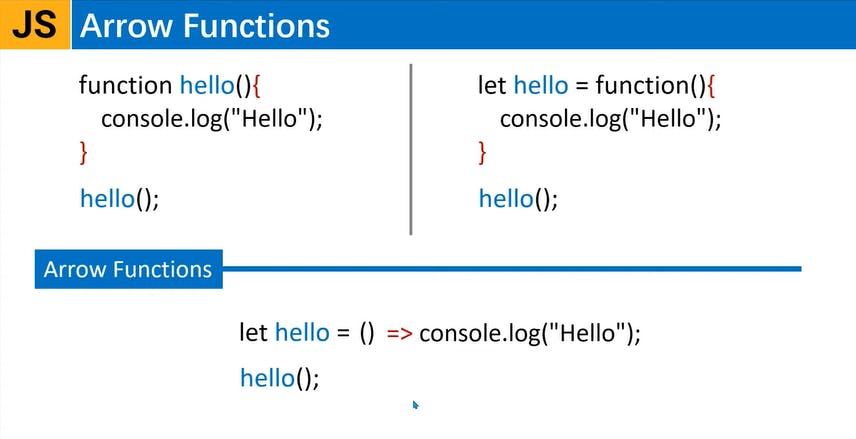
With Arrow Functions
var learning = () =>
{
console.log("I am Arrow Function");
}
learning();
// I am Arrow Function
Isn't syntax look more clear and more precise? All credit goes to Arrow Function.
You can't call before its declaration as Arrow functions are also not hoisted.
Arrow Function with Parameters :
In the previous example, we haven't seen any parameters in our Arrow functions. Let's understand it with the parameters :
var learning = (lang) =>
{
console.log("I am learning "+lang);
}
learning("JavaScript")
// I am learning JavaScript
However, you can also remove () around lang if you have just one parameter. If it is more than 1, its compulsory to use
var learning = lang =>
{
console.log("I am learning "+lang);
}
learning("JavaScript")
// I am learning JavaScript
The {..} brackets are also optional if you have only a single line of the statement.
var learning = lang => console.log("I am learning "+lang);
learning("JavaScript")
// I am learning JavaScript
This time we haven't written { } curly brackets.
I hope, you must have understood about all types of functions that we explained here.