Hello my fellow developers, how are you? I hope you must be fine and learning React. Today, in this blog, we are going to learn about Event and Event Handling in React JS. So without wasting time let's start it.
What are Events ?
Events are the actions or occurrences that happen in the system you are programming which the system tells you about so your code can react to them.
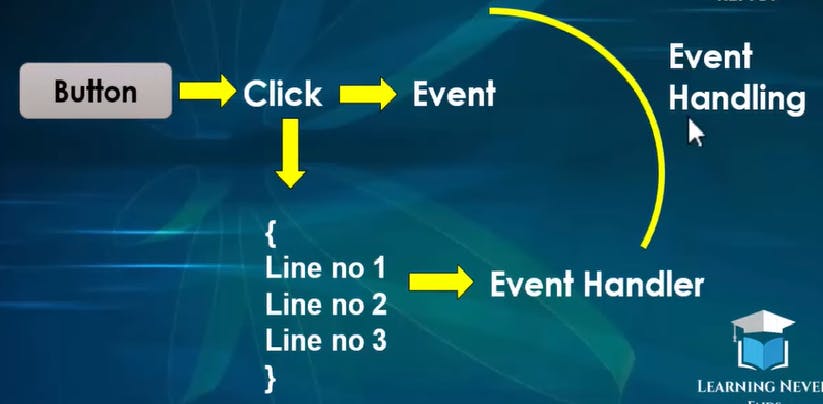
Let's understand it with the simplest example. Whenever we click on a Button, a code runs. The code could be anything like a body color change or a pop-up appears on a click event.

So in this case we can assume:
Click is an Event.
Code runs on Click is Event Handler.
And the whole process is Event Handling.
Most often, a user of website generates events.
However, there are much more events in our React. Just like HTML DOM Events, React can perform actions based on user events. React has the same events as HTML :
onClick Event
onMouseOver
onMouseOut
onLoad
onKeyDown
These are some examples of our Events.
I hope, now you must have a basic understanding of Events and Event Handler.
Now Let's learn how can we use these events in our React:
Event Handling with Functional Components
Below is our App.js File :
import React from 'react'
function App() {
// test Function should run on Button Click
function test()
{
alert("Event Triggered")
}
return (
<>
<h1> Event Handling in React </h1>
<button onClick={test}>Click Me</button>
</>
)
}
export default App
We have created a functional component App.js and calling it in our Index.js file.
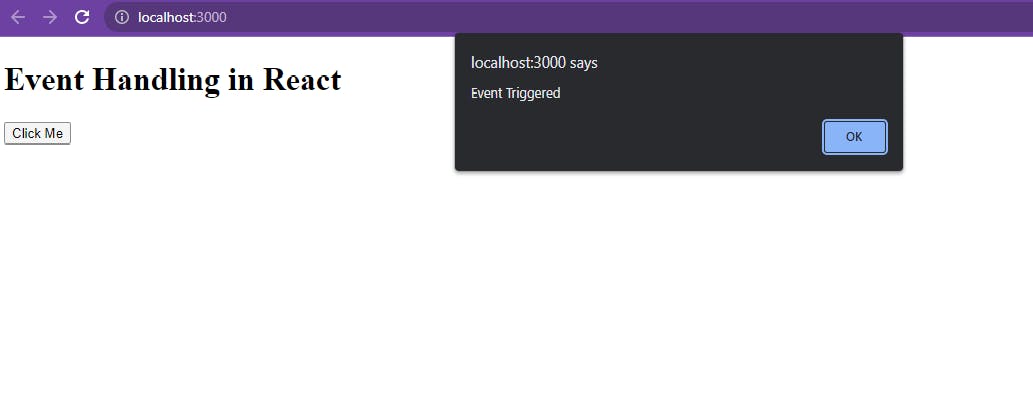
In our App.js, we have simply written a h1 tag and button.
We want a functionality that if a user clicks on a button, our test() must run.
We have also defined our test() function, and inside it, we just want to print a message with an alert(" Event Triggered ").

This is how we successfully run our first Event.
Similarly, if you want to run an event on Double Click, you need to write:
<button onDoubleClick={test}> Click Me </button>
Don't add parenthesis () after event name i.e. test, else it would run automatically.
Event Handling with Class Components
Below is our App.js File :
import React, { Component } from 'react'
export default class App extends Component {
test()
{
alert("Event Triggered")
}
render() {
return (
<>
<h1> Event Handling in React </h1>
<button onClick={this.test}> Click Me </button>
</>
)
}
}
This time we are using Class Component so instead of {test}, we need to write {this.test}.
Also, we don't need to write function keyword for our test event handler.
All React Events are written inside curly bracelets.
Passing arguments to Event Handler :
To pass an argument to an event handler, use Arrow Functions:
Passing Arguments with Class Components:
import React, { Component } from 'react'
export default class App extends Component {
test(rd)
{
alert("I am " +rd)
}
render() {
return (
<>
<h1> Passing Arguments (Class Components)</h1>
<button onClick={()=>{this.test("React Developer")}}>Click</button>
</>
)
}
}
As we have told you that we are going to use Arrow Functions here, so in our Button, we have written like this :
<button onClick={()=>{this.test("React Developer")}}> Click </button>
Inside curly bracelets, we used here arrow functions and passed an argument React Developer
This argument will be accepted by our test function parameters. Here we are storing in rd variable. Name could be anything.
Therefore alert() will print I am React Developer.
Passing Arguments with Functional Components:
import React from 'react'
function App() {
function test(rd)
{
alert("I am " +rd)
}
return (
<>
<h1> Passing Arguments (Functional Components)</h1>
<button onClick={()=>{test("React Developer")}}> Click </button>
</>
)
}
export default App
I hope you must have understood about that how can we pass arguments in both Functional and Class based Components.
If you really love ❤️ this article, please hit a like ✅ or drop a comment. I'll keep posting the articles related to JavaScript and Front End development.
