Going to learn React but don't have a basic understanding of Destructuring, then you are at the right place. Before moving to React, there are some concepts of ES-6 that you shouldn't miss. So in our list, the first concept is Destructuring. Let's become master in it :
What is Destructuring?
Destructuring is a new feature of Javascript which was introduced in ES-6 Version. If we go by defination: Destructuring is a JavaScript Expression that unpack value from Array or property from Object.
Before learning Destructuring, I hope you must have a basic understanding of Array and Objects.
Didn't get it? No problem as the same thing had happened with me too.
We'll understand it step by step. Let's create an array :
Array Destruturing
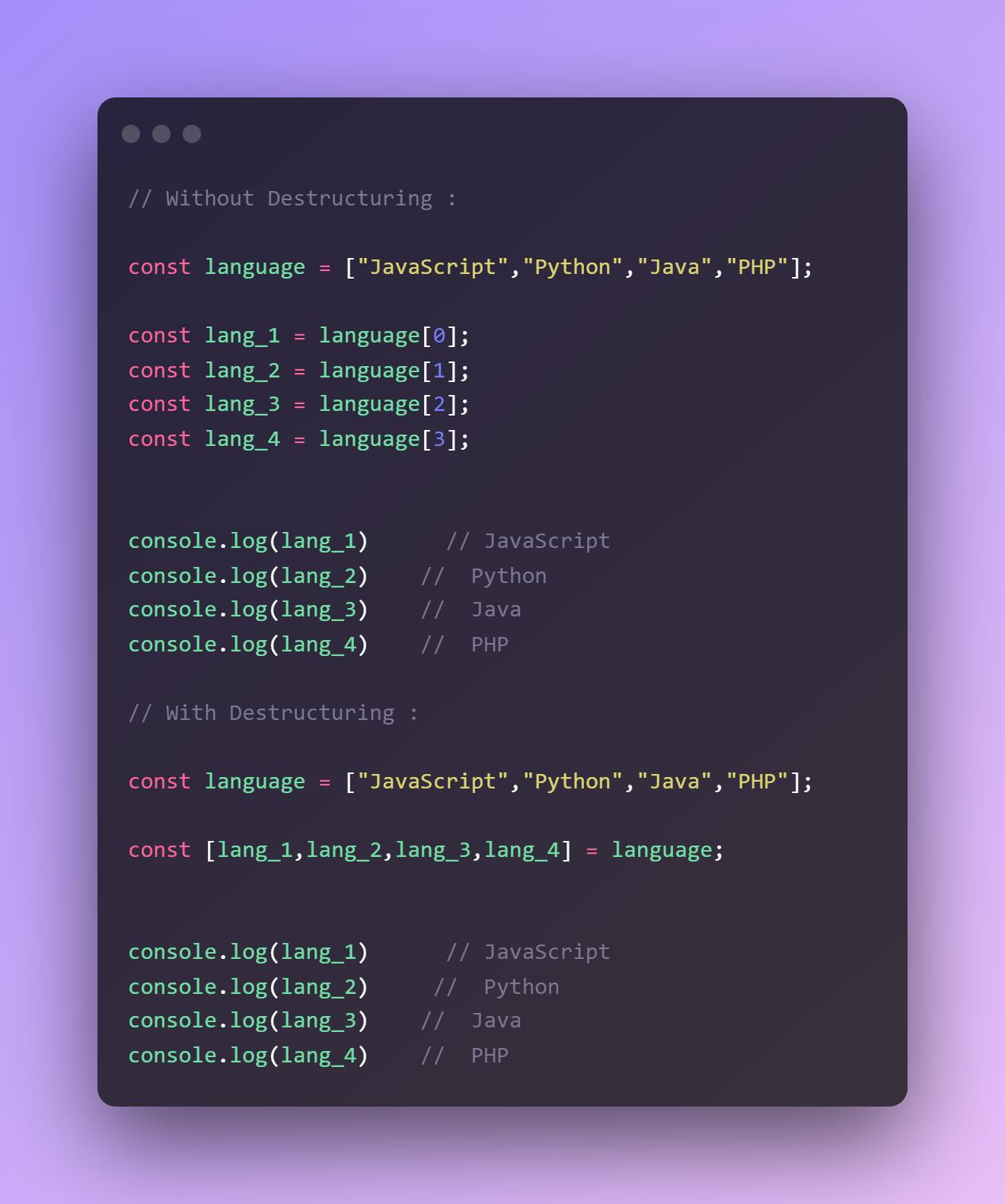
const language = ["JavaScript","Python","Java","PHP"];
Now, how will you access these value from Array ?
We'll create separate variables from every separate elements of Array.
const language = ["JavaScript","Python","Java","PHP"];
const lang_1 = language[0];
const lang_2 = language[1];
const lang_3 = language[2];
const lang_4 = language[3];
console.log(lang_1) // JavaScript
console.log(lang_2) // Python
console.log(lang_3) // Java
console.log(lang_4) // PHP
Its look good if you have minimum value but what if there are numerous value ? Will you create new variable everytime for accessing new value from Array ? No, this is not a feasible way.
To solve this problem, Destructuring was introduced. Let's see how can we write the above example with the help of Destructuring.
const language = ["JavaScript","Python","Java","PHP"];
const [ lang_1, lang_2, lang_3, lang_4 ] = language;
console.log(lang_1) // JavaScript
console.log(lang_2) // Python
console.log(lang_3) // Java
console.log(lang_4) // PHP
We have declared all the variable at line 2. This is how Array Destructuring works.
Order of variable is important when you destructing the array.
The variable lang_1 will always represent JavaScript, variable lang_2 will Python and so on.
Now, let's understand Array Destructuring order with another example :
const language = ["JavaScript","Python","Java","PHP"];
const [lang_1,lang_4] = language;
console.log(lang_1); // JavaScript
console.log(lang_4); // Python
Now, instead of 4 value, we want only 2 value from that Array. It means we don't need to create extra variables if you don't want to use it.
So in this scenario :
lang_1 = JavaScript
lang_4 = Python
Now, I want to access JavaScript and PHP. Ignoring the middle value. How we can achieve it :
const language = ["JavaScript","Python","Java","PHP"];
const [lang_1, ,, lang_4] = language;
console.log(lang_1); // JavaScript
console.log(lang_4); // PHP
If you notice on line no.2, we use two comma ,, after variable lang_1. It means we are ignoring the 2 value after variable lang_1
Similarly, if you want to access the last value of Array, you just need to give commas.
const language = ["JavaScript","Python","Java","PHP"];
const [,,,lang_1] = language;
console.log(lang_1); // PHP
So, in the end :

Hope, you must have understood about how Array Destructuring works.
Now let's see about Object Destructuring
Object Destruturing :
Before ES-6, how we access value of objects :
const obj = {
my_name:"Ravi",
my_age : 27,
my_city : "Indore"
}
const my_name = obj.my_name;
const my_age = obj.my_age;
const my_city = obj.my_city;
console.log(my_name); // Ravi
console.log(my_age); // 27
console.log(my_city); // Indore
We have just created a simple object obj.
We have provided 3 property inside obj i.e. my_name,my_age,my_city
- Now if we want to access the value my_name which is Ravi so we need to create a separate variable for it.
- In our case, we declared a variable my_name and this my_name is holding a value of Ravi.
- Similarly, we have also used 2 more variables for storing the remaining values.
In a nutshell, each time you need a variable to access the property of the object.
After ES-6 Object Destructuring :
const obj = {
my_name:"Ravi",
my_age : 27,
my_city : "Indore"
}
const {my_name,my_age,my_city} = obj;
console.log(my_name); // Ravi
console.log(my_age); // 27
console.log(my_city); // Indore
Do you notice the shorter syntax because of Object Destructuring as we have declared all the variables in the same line.
Property name and variable name must be same in Object Destructuring.
If you want to access only 2 property from object, just passed the 2 value :
const obj = {
my_name:"Ravi",
my_age : 27,
my_city : "Indore"
}
const {my_name,my_city} = obj;
console.log(my_name); // Ravi
console.log(my_city); // Indore
We can also access the property via alias name.
const obj = {
my_name:"Ravi",
my_age : 27,
my_city : "Indore"
}
const { my_name:n, my_age:a, my_city:c } = obj;
console.log(n); // Ravi
console.log(a); // 27
console.log(c); // Indore
Here,
my_name = n;
my_age = a;
my_city = c;
Therefore instead of calling my_name, we have simply used n to print its value;
Now let's start learning React. The concept of Destructuring is widely used in React.
If you love the way I explain, please hit a like ❤️❤️ or drop a comment.
